Adam Mark
UI Engineering / Design / Data Visualization
About me
I’m a web developer with a passion for building fast, beautiful user experiences. I’ve worked in a variety of tech stacks, primarily as a frontend developer for early-stage software startups. I also have experience building both REST and GraphQL APIs.
For the last several years, I’ve been knee-deep in React and TypeScript, building dashboards and data visualization components.
Recent work
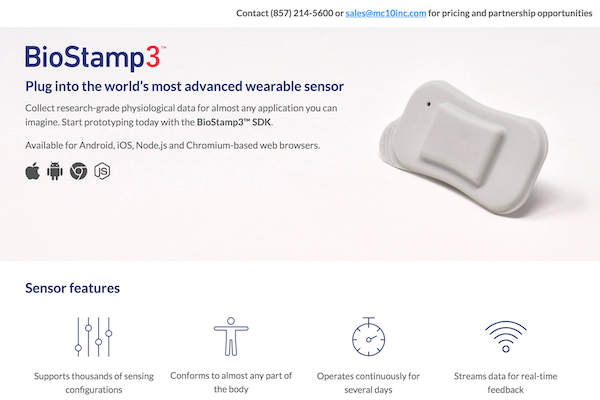
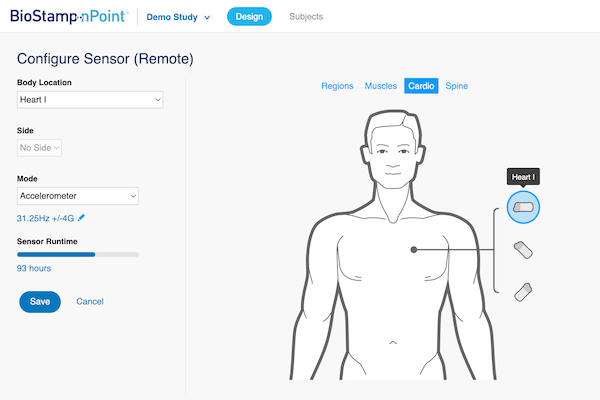
From 2015 to 2020, I designed and developed web applications for a medical-grade wearable device, using React, Redux and D3.
-
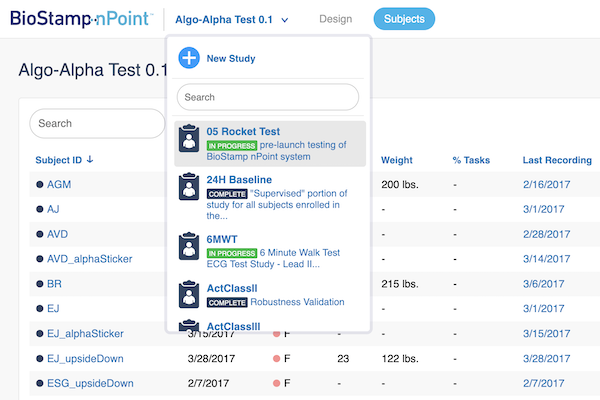
 Article: Building a configuration UI for a wearable device
Article: Building a configuration UI for a wearable device
-
 Article: Developing custom data visualizations for a biometric system
Article: Developing custom data visualizations for a biometric system
-
 Article: Creating a foundational UI framework
Article: Creating a foundational UI framework
-
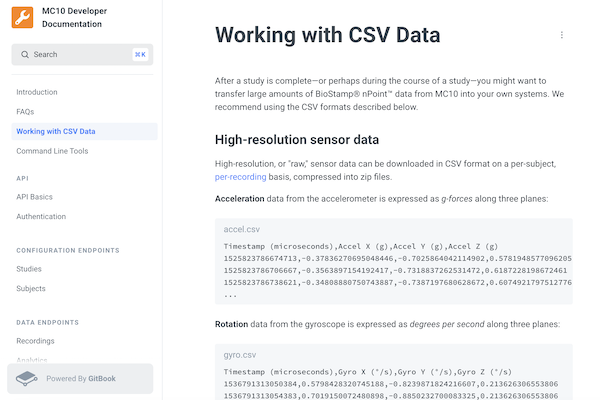
 Writing sample: “Working with CSV Data”
Writing sample: “Working with CSV Data”
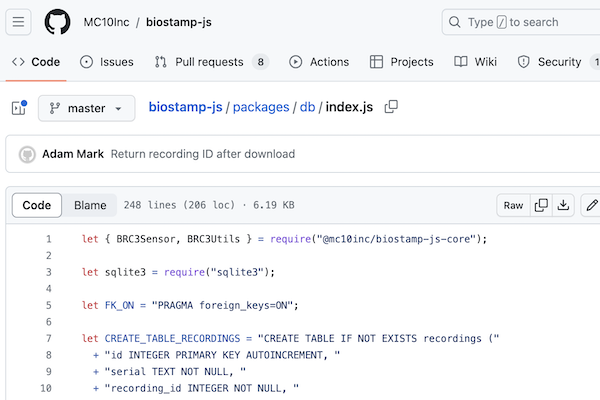
In 2020, I built a JavaScript SDK for the same wearable device, using Web Bluetooth, Protocol Buffers, SQLite and IndexedDB.
From 2020 to 2023, I developed dashboards and mapping tools for a warehouse automation system, using TypeScript, React, GraphQL and WebSockets.
-
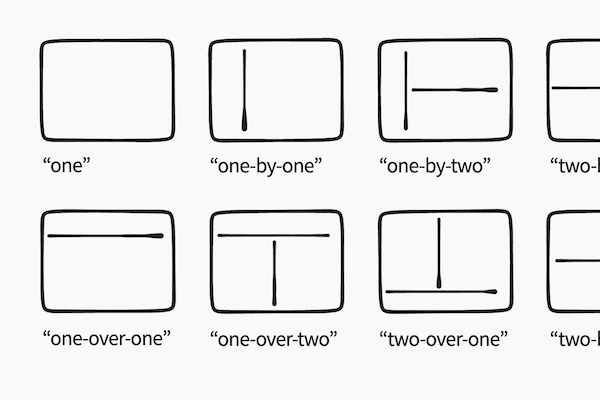
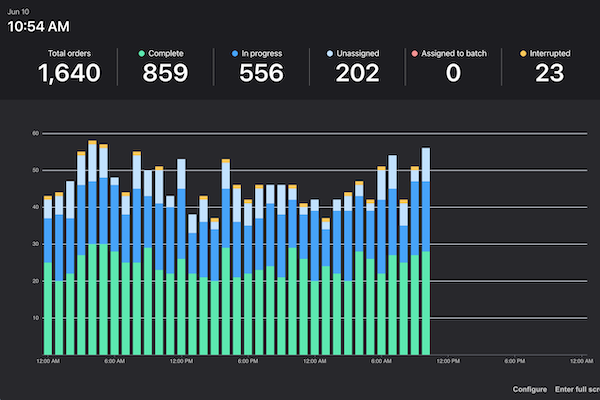
 Article: Designing a layout system for big-screen dashboards
Article: Designing a layout system for big-screen dashboards
-
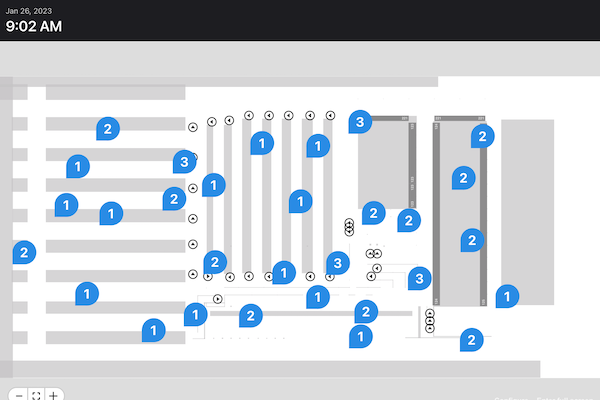
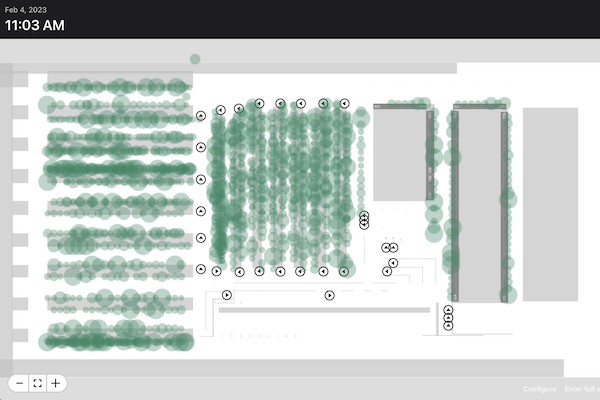
 Article: Clustering markers on a warehouse map
Article: Clustering markers on a warehouse map
-
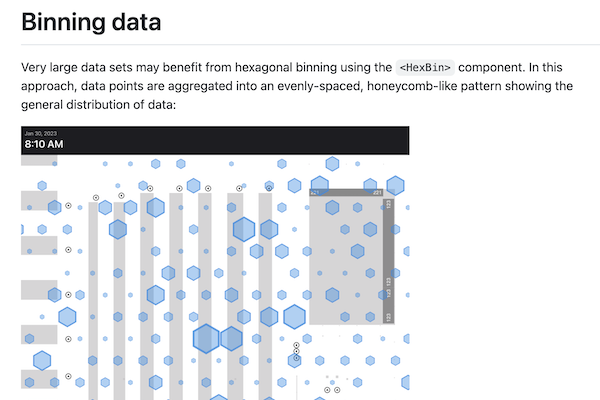
 Article: Improving map performance with Canvas
Article: Improving map performance with Canvas
-
 Article: Selecting the right data visualization library
Article: Selecting the right data visualization library
-
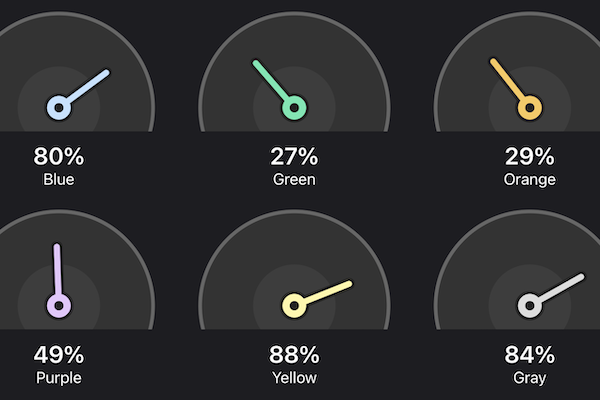
 Article: Creating an animated SVG component in React
Article: Creating an animated SVG component in React
-
 Writing sample: “Working with maps”
Writing sample: “Working with maps”
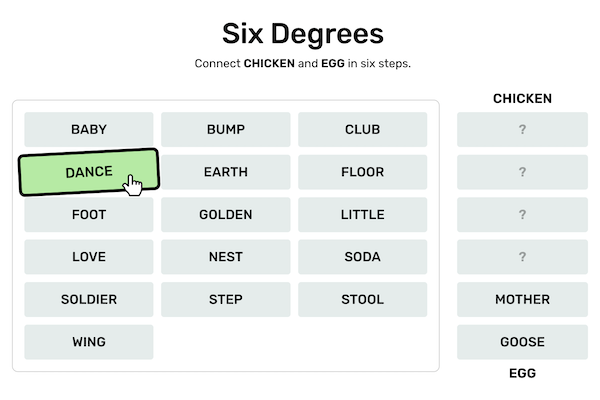
In 2023, I developed a browser-based word game using TypeScript and React.
FAQs
- Do you have “full stack” experience?
- Yes! I've worked in a variety of backend technologies, from Ruby on Rails to GraphQL, but I prefer building UIs. Only a frontend specialist can keep up with the proliferation of Web APIs.
- Do you have management experience?
- Yes! I've led small teams of developers in both product development and agency environments.
- Do you have design experience?
- Yes! I started my career as a news designer before moving into UI design and then into engineering. Today, my design skills make me a better engineer.
- Do you have any hobbies?
- Yes! I play piano and make bowls.
- Where are you?
- I live in the Boston area with my wife, twin children and dog.
Connect with me
Find me on LinkedIn